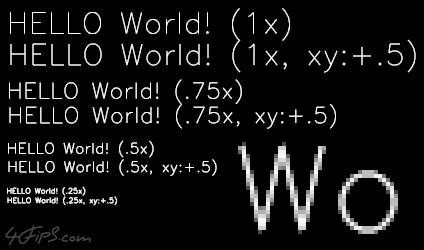
Fig1. Anti-aliasing: OFF

Fig2. Anti-aliasing: ON / MSAA 16x

For the sake of completeness, here's the text rendering routine:
Code: Select all
extern const int8_t g_simplex_font_data[95][112];
void put_text(canvas &cvs, const vec3_f &pos, const char *text, const color4 &color, float scale)
{
const auto v3 = vec3_make<float>;
auto pen = pos;
for(const auto *c = text; *c; ++c)
{
const auto ch = *c;
const auto *it = g_simplex_font_data[ch - 32];
const auto nvtcs = *it++;
const auto spacing = *it++;
auto from = v3(-1, -1, 0);
for(size_t i = 0; i < nvtcs; ++i)
{
const auto x = *it++;
const auto y = *it++;
const auto to = v3(x, y, 0);
if((from.x != -1 || from.y != -1) && (to.x != -1 || to.y != -1))
{
cvs.put_line(pen + from * scale, pen + to * scale, color);
}
from = to;
}
pen += v3(spacing * scale, 0, 0);
}
}