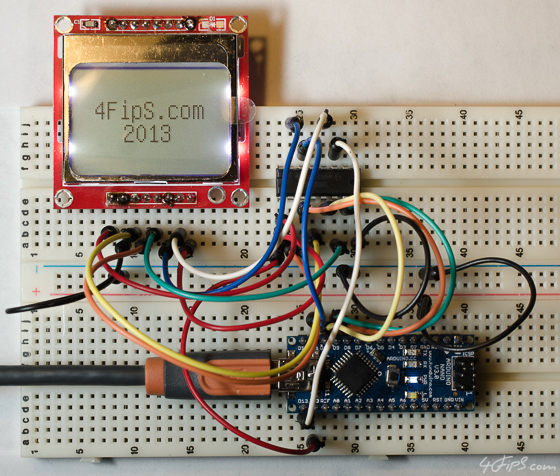
First, I got the Nokia 5110 LCD here, pretty cheaply, for a couple of bucks. Then I learnt that the LCD uses a Philips PCD8544 display controller, which operates at 3.3 V, so I would need to convert Arduino Nano output logic levels from 5 V to 3.3 V to prevent any damage on the LCD. The easiest way to address this was to use a 4050 level shifter, which is nicely covered in this tutorial.

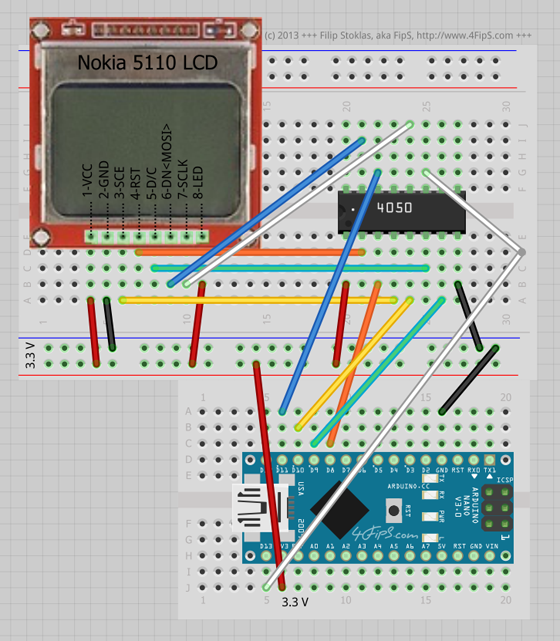
After wiring things together, I started to look for a software library that I could use to communicate with the LCD. I wasn't very successful until I'd encountered u8glib, which is a universal graphics library for 8-bit embedded systems. This looked quite promising, but I was still a bit confused about the pin naming so I created a little table to help me see the relations:
Code: Select all
LCD wire note Arduino
------------------------------------------------------------------
1-VCC ........ (red) ...... +3.3 V ........................ 3V3
2-GND ........ (black) .... ground ........................ GND
3-SCE ........ (yellow) ... chip select (CS) .............. D10
4-RST ........ (orange) ... reset ......................... D8
5-D/C ........ (green) .... data/command selector (A0) .... D9
6-DN<MOSI> ... (blue) ..... serial data in (MOSI, SDIN) ... D11
7-SCLK ....... (white) .... clock (SCK, CLK) .............. D13
8-LED ........ (red) ...... backlight, +3.3 V ............. 3V3
And here is the demo code:
Code: Select all
/*
(c) 2013 +++ Filip Stoklas, aka FipS, http://www.4FipS.com +++
THIS CODE IS FREE - LICENSED UNDER THE MIT LICENSE
ARTICLE URL: http://forums.4fips.com/viewtopic.php?f=3&t=1086
*/
#include "U8glib.h"
U8GLIB_PCD8544 u8g(13, 11, 10, 9, 8); // SPI Com: SCK = 13, MOSI = 11, CS = 10, A0 = 9, Reset = 8
void draw()
{
u8g.setFont(u8g_font_unifont);
u8g.drawStr(5, 22, "4FipS.com");
u8g.drawStr(24, 35, "2013");
}
void setup()
{
u8g.setColorIndex(1); // pixel on
}
void loop()
{
u8g.firstPage();
do
{
draw();
}
while(u8g.nextPage());
delay(500);
}